Basically, we convert photo to cartoon in illustrator but now I describe that you can make it also in Photoshop. Photography follows back the distance to the camera obscure. This was a guide for specialists. Who could then draw their subjects from the projection made by the light going through the pinhole? Following that custom, in this instructional exercise, I will demonstrate to you generally accepted methods to make an illustration by plotting the subject from your computerized photograph to make a vector cartoon like a picture.
Beginning
You can utilize this system on any photograph you need and apply it to any subject you like. In any case, I think that it’s best, particularly for your first endeavor, that the subject is all around characterized or segregated so it’s less demanding for you to plot it. I additionally by and by incline toward and prescribe that the picture isn’t excessively occupied. In this way, once you have picked your photograph, open it in Photoshop. Here I’m using Photoshop CS6 for convert photo to cartoon .
Layout the subject
For doing this you need to follow the Pen Tool ( Visit our tutorial- How to use Pen Tool? ). The way it works is that you make stay focuses on each snap. A straight line at that point associates those focuses. It’s like the using of Clipping Path which is used for remove background from image generally. Do this inside and outside the area of the subject for convert photo to cartoon.
When you finish it, change the Pen Tool to the Convert the line in stock. Which you can discover by holding down the pen tool point that drop-down menu opens. With the Convert Point, you can bend the straight lines to make it fit the outline best. Simply tap on the stay point and begin dragging it. From each grapple point, you should handles, everyone to control the line toward every path of the stay.
This will enable you to get a smoother outline and dodging superfluous knocks that you would get on the off chance that you just follow by including grapple focuses.
Make your framework
- When you have laid out the outline of the subject, make another layer. You can do this by setting off to the best Menu > Layer > New Layer. You can rename it as “outline” or “layout” just to keep things clean, as you will make more layers facilitate along.
- What you will do next is transform this way into an illustration, all the more definitely, the line that fringes your illustration (convert photo to cartoon). In this manner, you can pick which shading it will be and how thick you need it. To set it you have to go to the Brush apparatus and select a hard brush as thick as you need. I’m completing 6px for this situation.
- You can likewise pick the shading by tapping on the forefront shading at the base of the instrument palette, for this illustration, I’m utilizing dark. Kill the foundation layer (tap the little eye symbol) so you can perceive how it will look like and after that pick your settings.
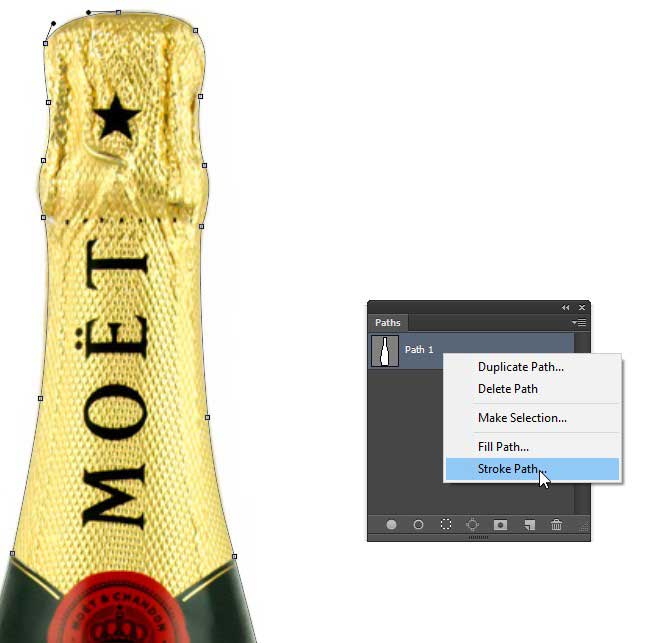
- Since you have this prepared, leave the new layer dynamic to go to the way palette. In the event that it’s now opened you can open it by setting off to the best Menu > Windows > Path. In there you will see that a Work Path has been made, the symbol will demonstrate the picture as a dark rectangle and the way is the outline you followed.
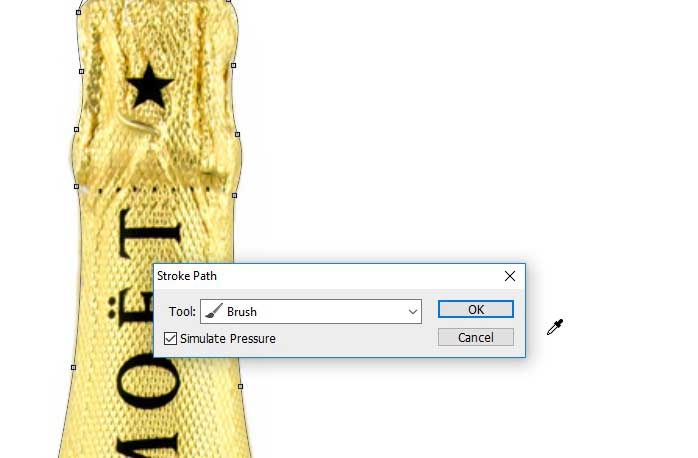
- Next, right-tap on the Work Path and pick Stroke Path. A fly up window will show up, ensure the Brush alternative is chosen and snap OK.
Including points of interest
You have an outskirt or an outline now, yet despite everything you require subtle elements. Everyone will be another layer and another way, that way you have it isolated. Control it all the more absolutely. On the chance that you need two points of interest on a similar layer, for instance, to keep the two ears in a single layer with the goal that any progressions apply similarly, at that point you continue working in a similar layer. Be that as it may, you do need to make another way for everyone.
Rename your layer name by following the working path layer name. This is the reason I recommended before that you ought to rename the layers and the ways to monitor them less demanding. Keep doing this the same number of times as you have to complete your illustration.
Apply a channel
Once you finish this, copy the foundation layer. With this new layer dynamic, go to the Work Path (the one that has the external line) and right-click it. Starting from the drop menu, pick Make Selection. This will choose your subject with the goal that the channel you’ll apply next doesn’t influence the foundation, generally the whole will transform into a toon.
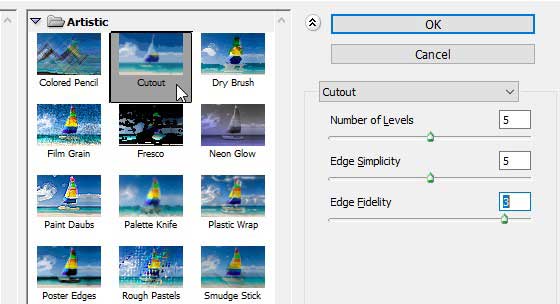
Presently go to Menu > Filter > Filter Gallery. A window will show up with all sorts of channels that you can apply and a see the picture. For this situation, you will choose the one called Cutout from the Artistic Filters. On the correct side there are sliders to refine the impact, simply move them around until the point when you are fulfilled.
Here is the final image you see-
You can make all image like that illustration (convert photo to cartoon). Thanks.
Learn more: Cut out image with hard hair mask.